The Pepper Foundation
The Pepper Foundation
The Pepper Foundation is an organization that rescues and adopts out senior and special needs animals. Our team performed a re-design on the organization’s website
The Before
Our team determined that the current site needed a lot of work as it doesn’t follow LATCH principles, needs work on the heuristics, it’s hard to navigate and is not visually appealing.
Navigation: The navigation is stacked on top of each other and when the drop downs are open, they block a bunch of content.
Search Bar: The search bar is placed oddly, has a hard to read color scheme and the word “search” is not accessible
Side Pages: It is not necessary to have all the pages of the site listed on the side of the homepage. This could be improved by maybe having a separate site map page.
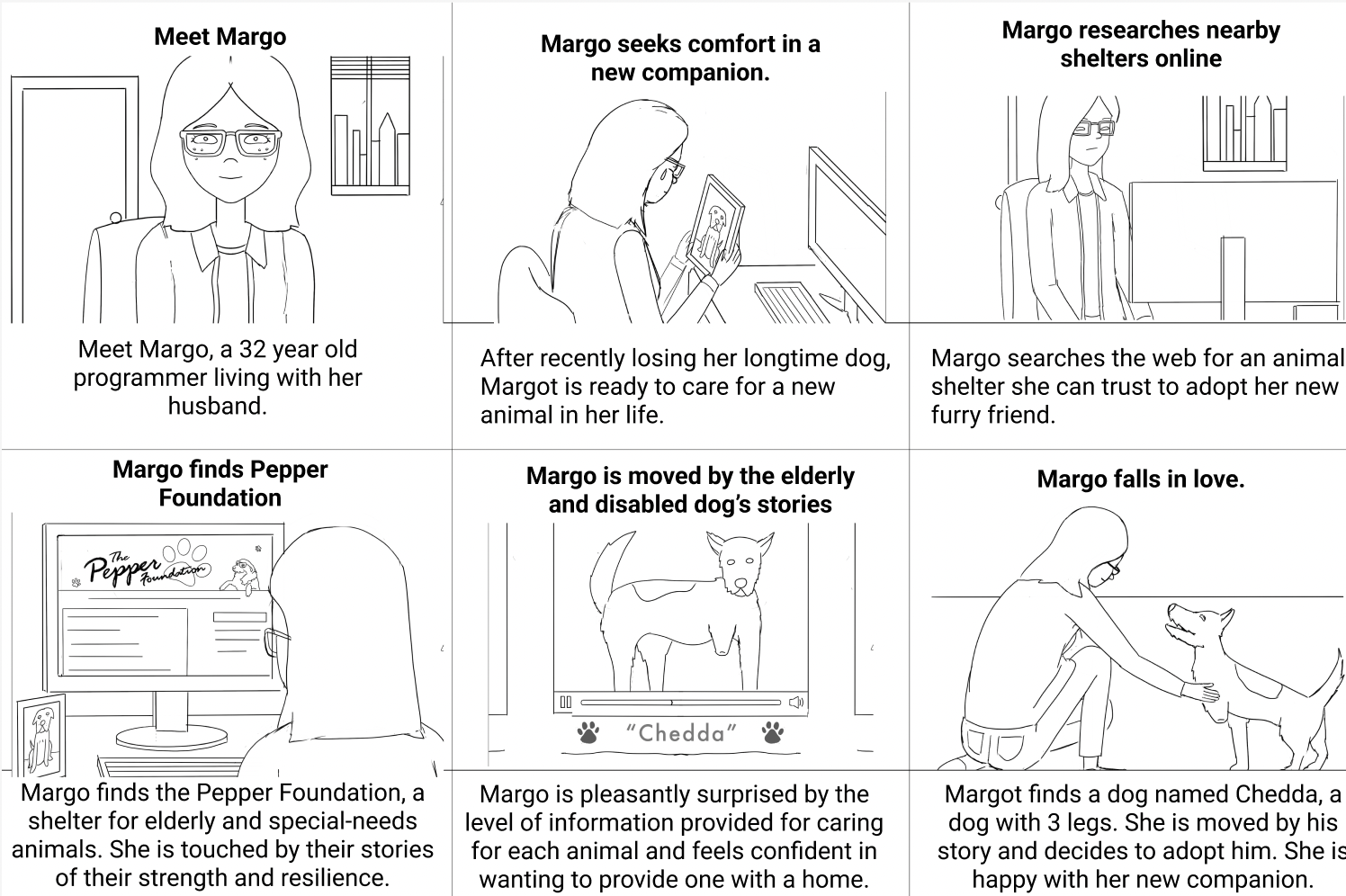
We wanted to create a realistic proto-persona to get an idea of our targeted users. We hypothesized that our users would be empathetic animal lovers.
We conducted user interviews and here is some of what was said
“I am pretty busy through out the week so, it would be hard for me to have a special needs animal that needs special attention”
— Isabela
“I worry about the cost of having a special needs animal as I am on a tight budget”
— Mara
“I always adopt my dogs rather than buying from a breeder”
— Jay
“I think I would adopt a senior or special needs animal”
— kassandra
Hypothesis Statement
If we enhance the user experience on the animal adoption website by implementing comprehensive profiles, increased visibility, and support services specifically tailored for animals with special needs, then we anticipate an improvement in user engagement, increased adoptions for such animals, and a more supportive community.
We then created an affinity diagram and here are some of the key takeaways…
People are busy
People are nervous that disabled or elderly animals would be too hard to take care of
Half the users adopted from shelter and half bought from breeders
Everyone wanted to see photos and reviews on the website
Empathy Map
We created an empathy map to get a better understanding of the user’s pain points and needs.
We created a user persona based off our research.
User Insight
The users are altruistic, kind, have an open heart, and need sufficient information about each animal's specific special needs to allow them to make a more informed decision on whether they would be be able to adopt and care for an elderly or disabled animal that requires special needs.
We researched competitors and created a competitor analysis. We found that there were a lot of good pet adoption websites out there so, we needed to create something that was really captivating and easy to navigate.
Problem Statement
Animal lovers who plan to provide a loving home to elderly or special-needs pets, need an organized website with enhanced transparency about each animal's specific needs/ responsibilities that taking care of them entails, in turn allowing owners to make an informed decision, leading them to feel self-confident and supported.

Value Proposition
The Pepper Foundation is developing a new website tailored to bring clarity, organization and valuable resources to individuals seeking to adopt elderly or special-needs animals. The new website is organized, transparent and easy to navigate, ensuring a seamless, user-friendly adoption process.
We then did card sorting for the navigation of the site. These are some key takeaways…
The site was organized rather poorly
There was a lot of pages that could be added together
Most of the pages were blog posts and didn’t have to be separate pages
Home page Lo-Fidelity
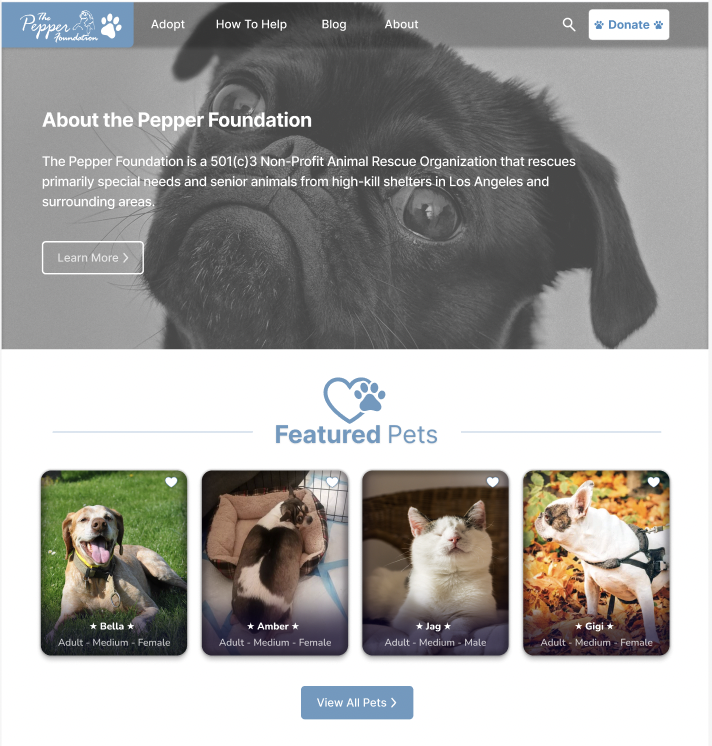
Hi-Fidelity Wireframes
Testing
And, lastly, we tested our prototype. We had our usability testers walk through going to the adoption page and viewing all the animals up for adoption.
testers found it easy to navigate
testers found the prototype to be visually appealing
testers said they would use this website to adopt animals